Cara Terbaru Membuat Recent Post Widget dengan Navigasi. Judulnya ngompor banget ya sobb...?! Biasalah namanya juga usaha agar posting ini membuat penasaran para blogger yang sedang mencari tutorial di search engine google dengan keyword "Membuat Recent Post". Walaupun posting tutor blogging kali ini sepertinya sudah banyak yang mengulas, tapi ini jangan salah sob... karena ini juga termasuk salah satu usaha saya dalam membantu blogger baru yang sedang giat-giatnya membuat tampilan blognya lebih keren. Sebenarnya posting ini memang sengaja aku tulis sekarang ini karena selain untuk menyimpan tutor blogging "Membuat Recent Post" ini juga sekaligus berbagi informasi untuk para blogger.
Beberapa template dengan platform blogger memang tidak semua menampilkan widget recent post secara default, jadi kali ini saya ingin berbagi informasi cara memasang recent post di blogger. Ini juga sekaligus jawaban dari sobat blogger yang beberapa waktu lalu sempat bertanya saya lewat fb messenger.
Untuk membuat widget recent post ini sangat tidak susah alias gampang bingits sob, kamu tinggal copas kode yang akan saya berikan kemudian paste di blog kamu. Terus caranya gimana sob?
OK langsung saja ikuti langkah sederhana berikut:
1. Buka/Login blogger kamu
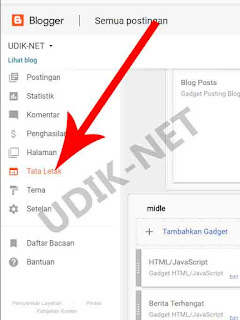
2. Pilih menu Tata Letak (lihat gambar)
3. Pilih HTML/JavaScript (lihat gambar)
4. Masukkan kode yang ada dibawah, di kotak kosong di menu HTML/JavaScript.
5. Ganti kode yang saya tandai blok merah dengan alamat blog sobat dan klik SIMPAN
Setelah disimpan silahkan dicek terlebih dahulu apakah widget sudah berhasil atau belum, kalau berhasil biasanya tampilannya akan seperti gambar dibawah ini :
OK, karena sudah hampir masuk waktu subuh posting kali ini saya cukupkan sekian semoga membantu para blogger yang lagi belajar mempercantik tampilan blog dan bermanfaat untuk kita semua.
Beberapa template dengan platform blogger memang tidak semua menampilkan widget recent post secara default, jadi kali ini saya ingin berbagi informasi cara memasang recent post di blogger. Ini juga sekaligus jawaban dari sobat blogger yang beberapa waktu lalu sempat bertanya saya lewat fb messenger.
Untuk membuat widget recent post ini sangat tidak susah alias gampang bingits sob, kamu tinggal copas kode yang akan saya berikan kemudian paste di blog kamu. Terus caranya gimana sob?
OK langsung saja ikuti langkah sederhana berikut:
1. Buka/Login blogger kamu
2. Pilih menu Tata Letak (lihat gambar)
3. Pilih HTML/JavaScript (lihat gambar)
4. Masukkan kode yang ada dibawah, di kotak kosong di menu HTML/JavaScript.
<style scoped='' type='text/css'>
/* Recent Post Navigasi */
#recentpostnav{border:1px solid #585858;width:100%;margin:0 auto}
#recentpostsae{margin:0}
.recentpostel{background:#fff;display:block;border:1px solid #ddd;margin:5px 0;padding:10px;height:79px}
.recentpostel img{background:#fff;padding:4px;float:left;height:70px;margin-right:8px;width:70px;border:1px solid #ddd}
.recentpostel h6,.recentpostel h6 a{text-decoration:none;font-size:13px!important;font-weight:700!important;margin:0;color:#111}
.recentpostel:hover{background-color:#fefefe}
.recentpostel p{font-size:12px;text-align:left;color:#555;line-height:normal;margin:5px 0}
#recentpostload{color:#888;font-family:Tahoma;font-size:100px;letter-spacing:-10px;text-align:center;text-shadow:-5px 0 1px #444;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9LL5SMLW0iMgL8yQ5FwLEoD9u6M_v99MqKi-BiSVAt-66OzLjfuof8PdeSZUfXzkEQHK1EJjZMoODQv2dJYx2eg1evv0DMnWwLeKUSyMXIGxzK8d-qkHMG3PJztwfTmholxggqapBPX7s/s1600/loader.gif) 50% 50% no-repeat #fff;height:470px;border:1px solid #ddd}
#recentpostnavfeed{border:1px solid #ddd;color:#bbb;font-family:Verdana;font-size:12px;text-align:center;margin:0}
#recentpostnavfeed:hover{background-color:#fefefe}
#recentpostnavfeed a{color:#141414!important;font-family:Tahoma!important;font-size:12px!important;font-weight:400!important;display:block;padding:5px 10px}
#recentpostnavfeed span{padding:5px 10px}
#recentpostnavfeed .next{float:right}
#recentpostnavfeed .previous{float:left}
#recentpostnavfeed .home{text-align:center}
#recentpostnavfeed a:hover,#recentpostnavfeed span.noactived{color:transparant!important}
</style>
<script type='text/javascript'>
//<![CDATA[
var numfeed = 5;
var startfeed = 0;
var urlblog = "https://ndeso-net.blogspot.com";var charac = 40;
var urlprevious, urlnext;
function arlinafeed(e,t){for(var n=e.split("<"),r=0;r<n.length;r++)-1!=n[r].indexOf(">")&&(n[r]=n[r].substring(n[r].indexOf(">")+1,n[r].length));return n=n.join(""),n=n.substring(0,t-1)}function showrecentpostsae(e){var t,n,r,a,i,s="";urlprevious="",urlnext="";for(var l=0;l<e.feed.link.length;l++)"previous"==e.feed.link[l].rel&&(urlprevious=e.feed.link[l].href),"next"==e.feed.link[l].rel&&(urlnext=e.feed.link[l].href);for(var d=0;d<numfeed&&d!=e.feed.entry.length;d++){t=e.feed.entry[d],n=t.title.$t;for(var l=0;l<t.link.length;l++)if("alternate"==t.link[l].rel){r=t.link[l].href;break}i="content"in t?t.content.$t:"summary"in t?t.summary.$t:"",a="media$thumbnail"in t?t.media$thumbnail.url:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7O8zZSof2vTIEwar4W8YyhHxXM4nis2JlIuHRJ02GDwcz6Y2Uf53lEHDCRjxk8Favr43djGwct9b5JLAf1DB2_e0H7pp_rnfpXq0mju-YgV-9WvIrewVDOh8fLaMLU8waH70PtT4d20d9/s1600/no-image.png",s+="<div class='recentpostel'>",s+="<a href='"+r+"' target='_blank'><img src='"+a+"' /></a>",s+="<h6><a href='"+r+"'>"+n+"</a></h6>",s+="<p>"+arlinafeed(i,charac)+"...</p>",s+="</div>"}document.getElementById("recentpostsae").innerHTML=s,s="",s+=urlprevious?"<a href='javascript:navigasifeed(-1);' class='previous'>Previous</a>":"<span class='noactived previous'>Previous</span>",s+=urlnext?"<a href='javascript:navigasifeed(1);' class='next'>Next</a>":"<span class='noactived next'>Next</span>",s+="<a href='javascript:navigasifeed(0);' class='home'>Home</a>",document.getElementById("recentpostnavfeed").innerHTML=s}function navigasifeed(e){var t,n;-1==e?(t=urlprevious.indexOf("?"),n=urlprevious.substring(t)):1==e?(t=urlnext.indexOf("?"),n=urlnext.substring(t)):n="?start-index=1&max-results="+numfeed+"&orderby=published&alt=json-in-script",n+="&callback=showrecentpostsae",incluirscript(n)}function incluirscript(e){1==startfeed&&removerscript(),document.getElementById("recentpostsae").innerHTML="<div id='recentpostload'></div>",document.getElementById("recentpostnavfeed").innerHTML="";var t=urlblog+"/feeds/posts/default"+e,n=document.createElement("script");n.setAttribute("type","text/javascript"),n.setAttribute("src",t),n.setAttribute("id","arlinalabel"),document.getElementsByTagName("head")[0].appendChild(n),startfeed=1}function removerscript(){var e=document.getElementById("arlinalabel"),t=e.parentNode;t.removeChild(e)}onload=function(){navigasifeed(0)};
//]]>
</script>
<div id="recentpostsae"></div>
<div id="recentpostnavfeed"></div>
5. Ganti kode yang saya tandai blok merah dengan alamat blog sobat dan klik SIMPAN
Setelah disimpan silahkan dicek terlebih dahulu apakah widget sudah berhasil atau belum, kalau berhasil biasanya tampilannya akan seperti gambar dibawah ini :
OK, karena sudah hampir masuk waktu subuh posting kali ini saya cukupkan sekian semoga membantu para blogger yang lagi belajar mempercantik tampilan blog dan bermanfaat untuk kita semua.




Mohon komentar dengan sopan, SARA atau menaruh LINK Aktif di kotak komentar tidak akan muncul
Show EmoticonHide Emoticon